Les balises H1, H2 et H3 sont des outils essentiels pour structurer et organiser le contenu d’une page web. Elles présentent de nombreux avantages, tant pour les utilisateurs que pour les moteurs de recherche. En utilisant correctement ces balises, vous pouvez améliorer la compréhension et l’engagement des utilisateurs, ainsi que le classement de votre page web dans les résultats de recherche. Alors, comment les utiliser correctement pour structurer votre contenu ?
Définition des balises H1, H2 et H3
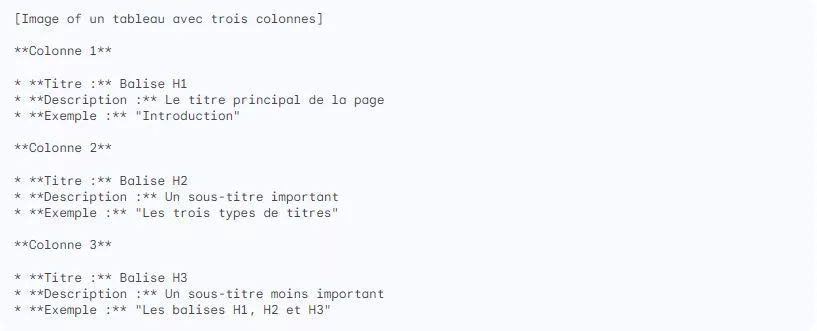
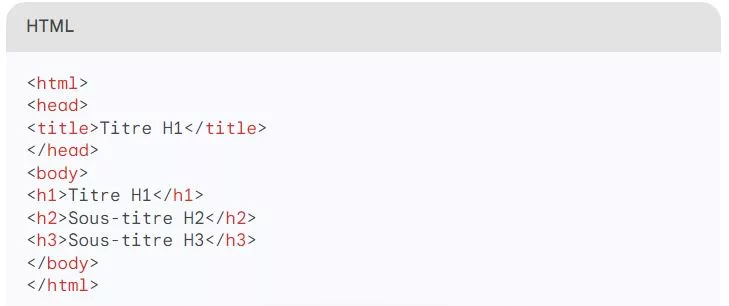
Les balises H1, H2 et H3 sont des balises HTML utilisées pour structurer le contenu d’une page web. Elles permettent de hiérarchiser le contenu et de le rendre plus accessible aux utilisateurs et aux moteurs de recherche. En effet, des articles de blog ou des contenus de page bien hiérarchisés permettent une amélioration significative de l’expérience utilisateur des visiteurs de votre site.
Rôle de la balise H1
La balise H1 est le titre principal d’une page web. Elle est généralement utilisée une seule fois par page et doit être le plus clair et concis possible. La balise H1 permet aux visiteurs ou aux lecteurs de comprendre rapidement le sujet de la page. Elle est également importante pour les moteurs de recherche, qui l’utilisent pour indexer le contenu de la page.
Rôle de la balise H2
Les balises H2 sont utilisées pour les titres de niveau 2. Elles servent généralement à structurer le contenu de la page en sections. Les balises H2 ont une grande importance pour les utilisateurs, car elles leur permettent de comprendre la structure de la page. Pour les moteurs de recherche, les balises H2 permettent de comprendre le contenu de la page.
Rôle de la balise H3
Les balises H3 correspondent aux titres de niveau 3. De ce fait, elles permettent de structurer le contenu de la page en sous-sections. Les balises H3 permettent aux visiteurs de comprendre plus en détail le contenu de la page. Elles relèvent donc d’une grande importance pour l’immersion des lecteurs dans les informations d’une page. Elles sont aussi pratiques pour la compréhension du contenu d’une page par les moteurs de recherche.

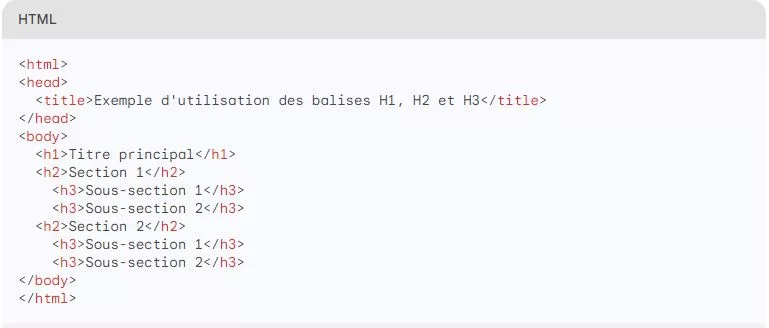
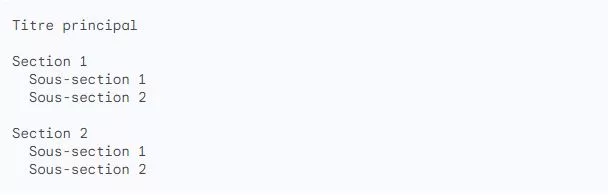
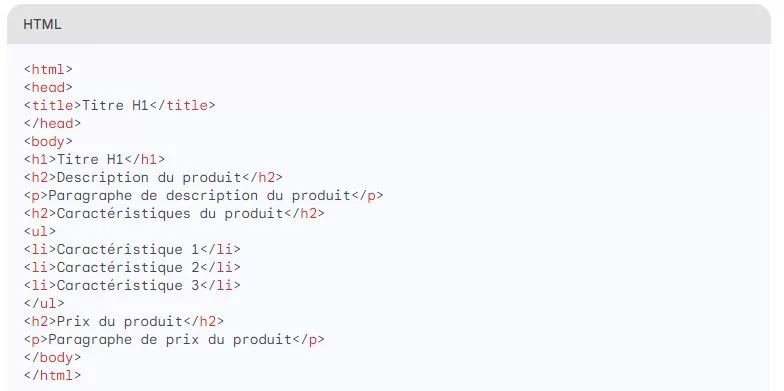
Ce code HTML produira la page web suivante :

Comment bien utiliser les balises H1, H2 et H3 ?
Les balises H1, H2 et H3 permettent de mettre en évidence les différents titres et sous-titres d’une page, ce qui facilite la compréhension du contenu pour les utilisateurs et les robots des moteurs de recherche. Pour bien utiliser les balises H1, H2 et H3, il est important de respecter les bonnes pratiques suivantes :
- Une seule balise H1 par page : La balise H1 doit être unique et résumer le contenu de la page.
- Utiliser des balises H2 et H3 de manière cohérente : Les balises H2 doivent être utilisées pour structurer le contenu de la page en fonction de ses différents thèmes. Les balises H3 doivent être utilisées pour structurer le contenu d’une page de manière encore plus détaillée.
- Utiliser des balises H1, H2 et H3 pour améliorer le référencement : Les balises H1, H2 et H3 sont importantes pour le référencement naturel. Elles permettent aux robots des moteurs de recherche de comprendre le contenu d’une page et de la classer dans les résultats de recherche.
Exemples d’utilisation des balises H1, H2 et H3
Voici quelques exemples d’utilisation des balises H1, H2 et H3 :
Page d’accueil d’un site web

Article de blog

Page produit

Au-delà des balises titre, quels sont les éléments constituant le document HTML d’un site ?
Le langage HTML est utilisé pour le développement d’un site internet. Bien entendu, la création d’un site Internet opérationnel nécessite l’usage de divers langages informatiques. A défaut de maîtriser ces langages, vous pouvez toujours faire appel à une agence de développement pour mettre en place votre site web.
Quelle est la balise à utiliser pour rendre un contenu important ?
En HTML, il existe deux balises principales pour rendre un contenu important :
- La balise <strong>, qui indique une importance forte
- La balise <em>, qui indique une importance faible
La balise <strong>
La balise <strong> est utilisée pour indiquer qu’un texte est d’une importance particulière. Elle est généralement utilisée pour mettre en évidence des informations importantes, telles que des titres, des citations ou des instructions.
En HTML5, la balise <strong> a une valeur sémantique. Cela signifie qu’elle est interprétée par les navigateurs et les moteurs de recherche. Par exemple, un lecteur d’écran peut lire le contenu d’un élément <strong> avec un ton de voix plus fort.
La balise <em>
La balise <em> est utilisée pour indiquer qu’un texte est d’une importance faible. Elle est généralement utilisée pour mettre en évidence des informations secondaires, telles que des explications, des exemples ou des citations.
En HTML5, la balise <em> a également une valeur sémantique. Cela signifie qu’elle est interprétée par les navigateurs et les moteurs de recherche. Par exemple, un lecteur d’écran peut lire le contenu d’un élément <em> avec un ton de voix plus doux.
Le choix de la balise à utiliser dépend de l’importance du texte. Si le texte est d’une importance particulière, il est préférable d’utiliser la balise <strong>. Si le texte est d’une importance faible, il est préférable d’utiliser la balise <em>.
Quelle balise contient le contenu principal de la page HTML ?
La balise <body> contient le contenu principal d’une page HTML. Elle est entourée des balises <html> et </html>, qui constituent la structure de base de la page.
La balise <body> peut contenir du texte, des images, des tableaux, des formulaires, etc. Elle est le conteneur de tous les éléments qui seront affichés sur la page.
Erreurs fréquentes à éviter lors de l’utilisation des balises
Pour garantir une structuration optimale, il est essentiel d’éviter certaines erreurs courantes. Par exemple, l’utilisation de plusieurs balises H1 sur une même page peut semer la confusion chez les moteurs de recherche et nuire à votre référencement. De même, l’emploi d’un ordre hiérarchique incohérent (par exemple, passer directement de H1 à H3) peut rendre la lecture moins intuitive. Il est donc recommandé de planifier la structure de vos contenus en amont et de respecter une progression logique des titres afin de maximiser la lisibilité et l’efficacité SEO.
Conseils pratiques pour une structuration efficace
Avant de rédiger votre contenu, prenez le temps de définir une arborescence claire qui répond aux besoins de vos lecteurs. Identifiez les grandes thématiques qui constitueront vos sections principales (H2) et décomposez-les en sous-sections pertinentes (H3). L’intégration de mots-clés stratégiques dans ces balises peut également renforcer votre positionnement dans les résultats de recherche. Enfin, n’hésitez pas à tester et ajuster votre structure en fonction des retours utilisateurs et des performances de vos pages, afin de toujours améliorer l’expérience de lecture et la pertinence du contenu.